|
400
|
How can I change the password character

With Grid1
Set var_Editor = .Columns.Add("Edit").Editor
With var_Editor
.EditType = 1
.Option(18) = True
.Option(19) = 45
End With
With .Items
.AddItem 0
.AddItem 1
.AddItem 2
End With
End With
|
|
399
|
How can I add a password field

With Grid1
Set var_Editor = .Columns.Add("Edit").Editor
With var_Editor
.EditType = 1
.Option(18) = True
End With
With .Items
.AddItem 0
.AddItem 1
.AddItem 2
End With
End With
|
|
398
|
How can I align the text to the right, in my edit control

With Grid1
Set var_Editor = .Columns.Add("Edit").Editor
With var_Editor
.EditType = 1
.Option(10) = True
End With
With .Items
.AddItem 0
.AddItem 1
.AddItem 2
End With
End With
|
|
397
|
How can I add a simple edit or text box to my column

With Grid1
.Columns.Add("Edit").Editor.EditType = 1
With .Items
.AddItem 0
.AddItem 1
.AddItem 2
End With
End With
|
|
396
|
How can I change the type of the editor

With Grid1
.Columns.Add("Edit").Editor.EditType = 1
With .Items
.AddItem 0
.AddItem 1
.AddItem 2
End With
.Columns.Item("Edit").Editor.EditType = 4
End With
|
|
395
|
How can I add a border arround the editor

With Grid1
With .Columns.Add("Edit").Editor
.EditType = 1
.Appearance = 1
End With
With .Items
.AddItem "Edit"
.AddItem "Edit"
.AddItem "Edit"
End With
End With
|
|
394
|
How do I assign an editor for the entire column

With Grid1
.Columns.Add("Edit").Editor.EditType = 1
With .Items
.AddItem "Edit"
.AddItem "Edit"
.AddItem "Edit"
End With
End With
|
|
393
|
How do I check if a cell has an editor assigned

With Grid1
.Columns.Add "Column"
With .Items
.CellEditor(.AddItem("Edit -> ReadOnly "),0).EditType = 1
.AddItem "ReadOnly"
.AddItem "ReadOnly"
.AddItem .HasCellEditor(.FocusItem,0)
End With
End With
|
|
392
|
How do I delete or remove the editor for a sppecified cell
With Grid1
.Columns.Add "Column"
With .Items
.CellEditor(.AddItem("Edit -> ReadOnly "),0).EditType = 1
.AddItem "ReadOnly"
.AddItem "ReadOnly"
.DeleteCellEditor .FocusItem,0
End With
End With
|
|
391
|
How do I hide or disable the editor assigned to a single cell

With Grid1
.Columns.Add("Column").Editor.EditType = 1
With .Items
.AddItem "Edit"
.CellEditorVisible(.AddItem("ReadOnly"),0) = False
.AddItem "Edit"
End With
End With
|
|
390
|
How do I assign or change the editor for a particular cell

With Grid1
.Columns.Add "Column"
With .Items
.AddItem "ReadOnly"
.CellEditor(.AddItem("Edit"),0).EditType = 1
.AddItem "ReadOnly"
End With
End With
|
|
389
|
How do I get the caption of the cell as it is displayed on the control

With Grid1
.Columns.Add "Column"
With .Items
h = .AddItem(3)
With .CellEditor(h,0)
.EditType = 6
.AddItem 1,"One"
.AddItem 2,"Two"
End With
.AddItem .CellCaption(h,0)
.AddItem .CellValue(h,0)
End With
End With
|
|
388
|
Shift + Ctrl + Alt + Insert sequence copies the control's content to the clipboard, in template or x-script form
With Grid1
.AllowCopyTemplate = True
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
End With
|
|
387
|
I've seen your template feature, is there any method to generate this x-script format

With Grid1
.ScrollBySingleLine = True
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
With .Items
.CellSingleLine(.AddItem(Grid1.ToTemplate()),0) = False
End With
End With
|
|
386
|
How do I prevent scrolling the control's data after user does the sort

With Grid1
.EnsureOnSort = False
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.PutItems .GetItems(0)
.Columns.Item(0).SortOrder = 1
End With
|
|
385
|
How do I ensure that the focused item is visible, after the user does the sort

With Grid1
.EnsureOnSort = True
.Columns.Add "Column"
With .Items
.AddItem "Item 3"
.AddItem "Item 1"
.AddItem "Item 2"
End With
.Columns.Item(0).SortOrder = 1
End With
|
|
384
|
How can I disable selecting multiple items by dragging
With Grid1
.SelectByDrag = False
.SingleSel = True
End With
|
|
383
|
Is there any function to change the default value for options of the editors

With Grid1
.DefaultEditorOption(18) = True
.Columns.Add("Pass1").Editor.EditType = 1
.Columns.Add("Pass2").Editor.EditType = 1
With .Items
.CellValue(.AddItem(1),1) = 2
End With
With .Items
.CellValue(.AddItem(1),1) = 2
End With
End With
|
|
382
|
How do I close the editor, or stop editing a cell
With Grid1
.EditClose
End With
|
|
381
|
Is there any function to highlight or mark the cells that have a tooltip using my picture or icon

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.MarkTooltipCells = True
.MarkTooltipCellsImage = 1
.Columns.Add ""
With .Items
.CellToolTip(.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell."
End With
With .Items
.CellToolTip(.AddItem("This is a cell without a tooltip"),0) = ""
End With
End With
|
|
380
|
Is there any function to highlight or mark the cells that have a tooltip

With Grid1
.MarkTooltipCells = True
.TooltipCellsColor = RGB(255,0,0)
.Columns.Add ""
With .Items
.CellToolTip(.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell."
End With
With .Items
.CellToolTip(.AddItem("This is a cell without a tooltip"),0) = ""
End With
End With
|
|
379
|
Is there any function to highlight or mark the cells that have a tooltip

With Grid1
.MarkTooltipCells = True
.Columns.Add ""
With .Items
.CellToolTip(.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell."
End With
With .Items
.CellToolTip(.AddItem("This is a cell without a tooltip"),0) = ""
End With
End With
|
|
378
|
How do I find the window's handled when an editor is running
With Grid1
var_Editing = .Editing
End With
|
|
377
|
How can I start editing the cell
With Grid1
.AutoEdit = False
.Edit
End With
|
|
376
|
Is there any option to edit the control's data manually, so the editor doesn't show up as soon as the cell is focused
' Click event - Occurs when the user presses and then releases the left mouse button over the grid control.
Private Sub Grid1_Click()
With Grid1
.Edit
End With
End Sub
With Grid1
.BeginUpdate
.AutoEdit = False
.MarkSearchColumn = False
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
With .Items
.CellValue(.AddItem(1),1) = 2
.CellValue(.AddItem(3),1) = 4
End With
.EndUpdate
End With
|
|
375
|
How can change the background color for selected editor

With Grid1
.Background(17) = RGB(255,0,0)
.Columns.Add("Editor").Editor.EditType = 3
.Items.AddItem 20
End With
|
|
374
|
How can change the visual appearance for the spin control, using your EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(22) = &H1000000
.Background(23) = &H2000000
.Background(24) = &H1000000
.Background(25) = &H2000000
.Columns.Add("Editor").Editor.EditType = 4
.Items.AddItem 20
End With
|
|
373
|
How can change the visual appearance for the slider or track bar, using your EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(16) = &H1000000
.Background(15) = RGB(210,210,210)
.Columns.Add("Editor").Editor.EditType = 20
.Items.AddItem 20
End With
|
|
372
|
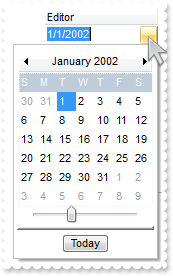
How can change the visual appearance for the button that are visible inside the editors, using your EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(7) = &H1000000
.Background(6) = &H2000000
With .Columns.Add("Editor").Editor
.EditType = 7
.AddButton 1
End With
.Items.AddItem "1/1/2002"
End With
|
|
371
|
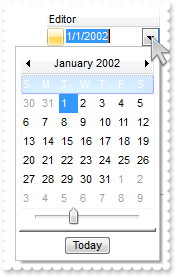
How can change the visual appearance for the button that shows the drop down editors, using your EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.Background(4) = &H1000000
.Background(5) = &H2000000
.Columns.Add("Editor").Editor.EditType = 7
.Items.AddItem "1/1/2002"
End With
|
|
370
|
How can I find the column that gets the focus
With Grid1
.MarkSearchColumn = False
.Columns.Add("Edit1").Editor.EditType = 1
.Columns.Add("Edit2").Editor.EditType = 1
With .Items
.CellValue(.AddItem(1),1) = 2
End With
With .Items
.CellValue(.AddItem(3),1) = 4
End With
With .Items
.ItemDivider(.AddItem(Grid1.FocusColumnIndex)) = 0
End With
End With
|
|
369
|
How do I make the control read-only, but still can see the values in a drop down list

With Grid1
.DrawGridLines = -1
.ReadOnly = 1
.Columns.Add("Editor").Editor.EditType = 7
.Items.AddItem "1/1/2003"
End With
|
|
368
|
How do I make the control read-only (method 1)
With Grid1
.BeginUpdate
.ReadOnly = -1
With .Columns.Add("Editor").Editor
.EditType = 6
.AddItem 1,"One"
.AddItem 2,"Two"
End With
With .Columns.Add("Check")
With .Editor
.EditType = 19
.Option(16) = 2
End With
End With
With .Items
.CellValue(.AddItem(1),1) = 0
.CellValue(.AddItem(2),1) = 1
End With
.EndUpdate
End With
|
|
367
|
How do I change the control's border, using your EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Appearance = 16777216 ' &H1000000
End With
|
|
366
|
Can I change the default border of the tooltip, using your EBN files

With Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Background(64) = &H1000000
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
365
|
Can I change the background color for the tooltip

With Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Background(65) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
364
|
Does the tooltip support HTML format

With Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>"
End With
|
|
363
|
Can I change the forecolor for the tooltip

With Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Background(66) = RGB(255,0,0)
.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
End With
|
|
362
|
Can I change the foreground color for the tooltip

With Grid1
.ToolTipDelay = 1
.ToolTipWidth = 364
.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>"
End With
|
|
361
|
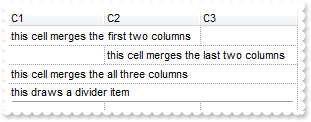
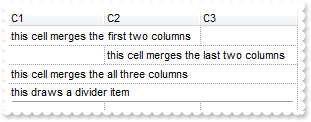
How can I merge cells

With Grid1
.DrawGridLines = -1
.MarkSearchColumn = False
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("this cell merges the first two columns")
.CellMerge(h,0) = 1
h = .AddItem()
.CellValue(h,1) = "this cell merges the last two columns"
.CellMerge(h,1) = 2
h = .AddItem("this cell merges the all three columns")
.CellMerge(h,0) = 1
.CellMerge(h,0) = 2
h = .AddItem("this draws a divider item")
.ItemDivider(h) = 0
End With
End With
|
|
360
|
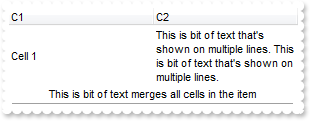
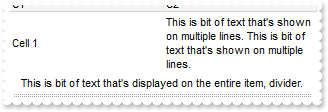
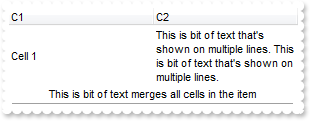
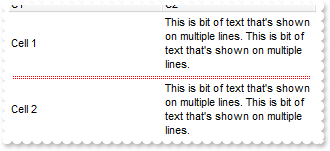
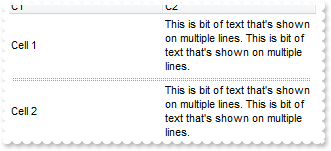
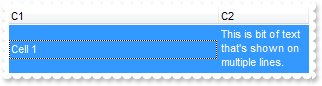
How can I merge cells

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
h = .AddItem("This is bit of text merges all cells in the item")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
End With
End With
|
|
359
|
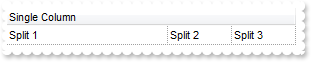
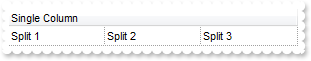
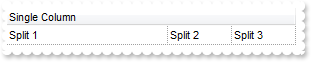
How can I specify the width for a splited cell

With Grid1
.DrawGridLines = -2
.Columns.Add "Single Column"
With .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellWidth(,s) = 64
.CellValue(,s) = "Split 2"
s1 = .SplitCell(,s)
.CellValue(,s1) = "Split 3"
.CellWidth(,s1) = 64
End With
End With
|
|
358
|
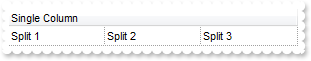
How can I split a cell in three parts

With Grid1
.DrawGridLines = -2
.Columns.Add "Single Column"
With .Items
h = .AddItem("Split 1")
s = .SplitCell(h,0)
.CellValue(,s) = "Split 2"
s1 = .SplitCell(,s)
.CellValue(,s1) = "Split 3"
End With
End With
|
|
357
|
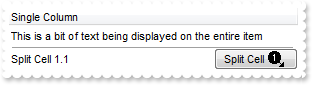
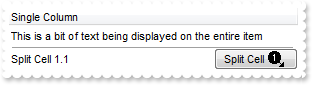
How can I add a button aligned to right

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Single Column"
.ShowFocusRect = False
With .Items
.ItemDivider(.AddItem("This is a bit of text being displayed on the entire item")) = 0
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellValue(,s) = "Split Cell <img>1</img>"
.CellValueFormat(,s) = 1
.CellHAlignment(,s) = 1
.CellHasButton(,s) = 16777216
.CellWidth(,s) = 84
End With
End With
|
|
356
|
How can I split a cell

With Grid1
.DrawGridLines = -2
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Single Column"
.ShowFocusRect = False
With .Items
s = .SplitCell(.AddItem("Split Cell 1.1"),0)
.CellValue(,s) = "Split Cell <img>1</img>"
.CellValueFormat(,s) = 1
.CellHAlignment(,s) = 1
.CellBackColor(,s) = &H1000000
.CellWidth(,s) = 84
End With
End With
|
|
355
|
Can I select an item giving its general position

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectPos = 1
End With
End With
|
|
354
|
How can I change the color for separator / dividers items

With Grid1
.GridLineColor = RGB(255,0,0)
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ScrollBySingleLine = False
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 6
.SelectableItem(h) = False
h = .AddItem("Cell 2")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
End With
End With
|
|
353
|
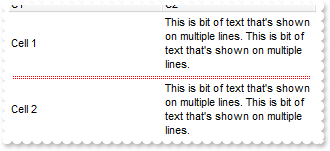
How can I add separator - dividers items

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ScrollBySingleLine = False
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
h = .AddItem()
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.ItemDividerLineAlignment(h) = 1
.ItemHeight(h) = 6
.SelectableItem(h) = False
h = .AddItem("Cell 2")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
End With
End With
|
|
352
|
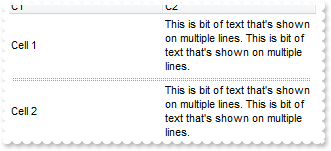
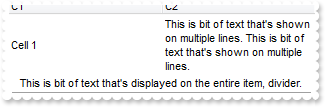
Can I change the style of the line being displayed by a divider item

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.ScrollBySingleLine = False
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = 4
.CellHAlignment(h,0) = 1
.ItemHeight(h) = 24
End With
End With
|
|
351
|
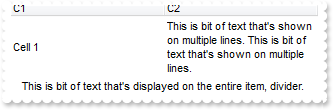
Can I remove the line being displayed by a divider item

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.ItemDividerLine(h) = 0
.CellHAlignment(h,0) = 1
End With
End With
|
|
350
|
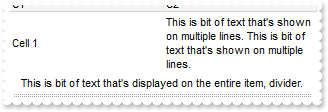
How can I display a divider item, merging all cells

With Grid1
.MarkSearchColumn = False
.TreeColumnIndex = -1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
h = .AddItem("This is bit of text that's displayed on the entire item, divider.")
.ItemDivider(h) = 0
.CellHAlignment(h,0) = 1
End With
End With
|
|
349
|
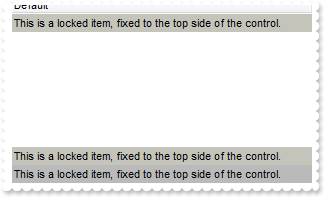
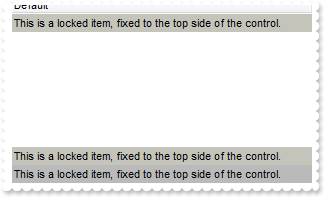
How can I fix or lock items

With Grid1
.Columns.Add "Default"
With .Items
.LockedItemCount(0) = 1
.CellValue(.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(0,0)) = RGB(196,196,186)
.LockedItemCount(2) = 2
.CellValue(.LockedItem(2,0),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(2,0)) = RGB(196,196,186)
.CellValue(.LockedItem(2,1),0) = "This is a locked item, fixed to the top side of the control."
.ItemBackColor(.LockedItem(2,1)) = RGB(186,186,186)
End With
End With
|
|
348
|
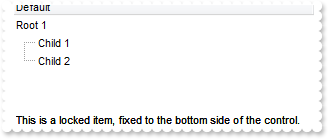
How can I fix or lock an item on the bottom side of the control

With Grid1
.Columns.Add "Default"
With .Items
.LockedItemCount(2) = 1
.CellValue(.LockedItem(2,0),0) = "This is a locked item, fixed to the bottom side of the control."
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
347
|
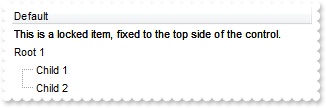
How can I fix or lock an item on the top of the control

With Grid1
.Columns.Add "Default"
With .Items
.LockedItemCount(0) = 1
.CellValue(.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control."
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
346
|
Is there any function to limit the height of the items when I display it using multiple lines

With Grid1
.ScrollBySingleLine = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines."
.CellSingleLine(h,1) = False
.ItemMaxHeight(h) = 48
End With
End With
|
|
345
|
Why I cannot center my cells in the column

With Grid1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add("Default").Alignment = 1
.Items.AddItem "item 1"
.Items.AddItem "item 2"
.Items.AddItem "item 3"
End With
|
|
344
|
How can I align the cell to the left, center or to the right

With Grid1
.TreeColumnIndex = -1
.DrawGridLines = -2
.Columns.Add "Default"
With .Items
.CellHAlignment(.AddItem("left"),0) = 0
.CellHAlignment(.AddItem("center"),0) = 1
.CellHAlignment(.AddItem("right"),0) = 2
End With
End With
|
|
343
|
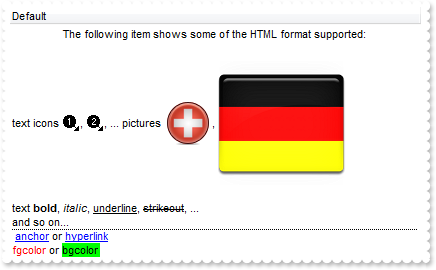
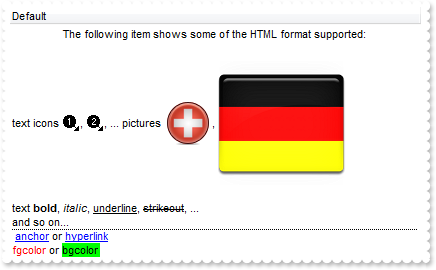
How do I apply HTML format to a cell

With Grid1
.TreeColumnIndex = -1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add "Default"
With .Items
h = .AddItem("The following item shows some of the HTML format supported:")
.CellHAlignment(h,0) = 1
h = .AddItem("<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <" & _
"u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolo" & _
"r</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> ")
.CellValueFormat(h,0) = 1
.CellSingleLine(h,0) = False
End With
End With
|
|
342
|
How can I change the font for a cell

With Grid1
.Columns.Add "Default"
.Items.AddItem "std font"
With .Items
.CellValueFormat(.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = 1
End With
End With
|
|
341
|
How can I change the font for a cell

With Grid1
.Columns.Add "Default"
.Items.AddItem "default font"
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
With .Items
.CellFont(.AddItem("new font"),0) = f
End With
End With
|
|
340
|
How can I change the font for entire item

With Grid1
.Columns.Add "Default"
.Items.AddItem "default font"
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
With .Items
.ItemFont(.AddItem("new font")) = f
End With
End With
|
|
339
|
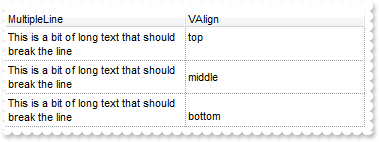
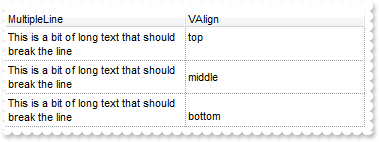
How do I vertically align a cell

With Grid1
.DrawGridLines = -2
.Columns.Add("MultipleLine").Def(16) = False
.Columns.Add "VAlign"
With .Items
h = .AddItem("This is a bit of long text that should break the line")
.CellValue(h,1) = "top"
.CellVAlignment(h,1) = 0
h = .AddItem("This is a bit of long text that should break the line")
.CellValue(h,1) = "middle"
.CellVAlignment(h,1) = 1
h = .AddItem("This is a bit of long text that should break the line")
.CellValue(h,1) = "bottom"
.CellVAlignment(h,1) = 2
End With
End With
|
|
338
|
How can I change the position of an item

With Grid1
.Columns.Add "Default"
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.ItemPosition(.AddItem("Item 3")) = 0
End With
End With
|
|
337
|
How do I find an item based on a path

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.ItemData(.InsertItem(h,,"Child 2")) = 1234
.ExpandItem(h) = True
.ItemBold(.FindPath("Root 1\Child 1")) = True
End With
End With
|
|
336
|
How do I find an item based on my extra data

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.ItemData(.InsertItem(h,,"Child 2")) = 1234
.ExpandItem(h) = True
.ItemBold(.FindItemData(1234)) = True
End With
End With
|
|
335
|
How do I find an item

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.FindItem("Child 2",0)) = True
End With
End With
|
|
334
|
How can I insert a hyperlink or an anchor element

With Grid1
.Columns.Add "Column"
With .Items
.CellValueFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = 1
End With
With .Items
.CellValueFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = 1
End With
End With
|
|
333
|
How do I find the index of the item based on its handle

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.ItemByIndex(.ItemToIndex(h))) = True
End With
End With
|
|
332
|
How do I find the handle of the item based on its index

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.ItemByIndex(1)) = True
End With
End With
|
|
331
|
How can I find the cell being clicked in a radio group

With Grid1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = True
.CellRadioGroup(h,1) = 1234
.CellValue(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = True
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
.CellBold(,.CellChecked(1234)) = True
End With
End With
|
|
330
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

With Grid1
.LinesAtRoot = -1
.Columns.Add "Default"
With .Items
.ItemHasChildren(.AddItem("parent item with no child items")) = True
.AddItem "next item"
End With
End With
|
|
329
|
Can I let the user to resize at runtime the specified item

With Grid1
.ScrollBySingleLine = True
.DrawGridLines = -2
.Columns.Add "Default"
With .Items
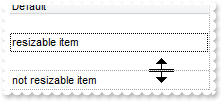
.ItemAllowSizing(.AddItem("resizable item")) = True
.AddItem "not resizable item"
End With
End With
|
|
328
|
How can I change the size ( width, height ) of the picture

With Grid1
.Columns.Add "Default"
With .Items
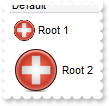
h = .AddItem("Root 1")
.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellPictureWidth(h,0) = 24
.CellPictureHeight(h,0) = 24
.ItemHeight(h) = 32
h = .AddItem("Root 2")
.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.ItemHeight(h) = 48
End With
End With
|
|
327
|
How can I find the number or the count of selected items

With Grid1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(.ItemChild(h)) = True
.SelectItem(.NextSiblingItem(.ItemChild(h))) = True
.AddItem Grid1.ExecuteTemplate("Items.SelectCount()")
End With
End With
|
|
326
|
How do I unselect an item

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = False
End With
End With
|
|
325
|
How do I find the selected item

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
.ItemBold(.SelectedItem(0)) = True
End With
End With
|
|
324
|
How do I un select all items
With Grid1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.UnselectAll
End With
End With
|
|
323
|
How do I select multiple items

With Grid1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(.ItemChild(h)) = True
.SelectItem(.NextSiblingItem(.ItemChild(h))) = True
End With
End With
|
|
322
|
How do I select all items

With Grid1
.SingleSel = False
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectAll
End With
End With
|
|
321
|
How do I select an item

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SelectItem(h) = True
End With
End With
|
|
320
|
Can I display a button with some picture or icon inside

With Grid1
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " Button <img>p1</img> "
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
.ItemHeight(h) = 48
End With
End With
|
|
319
|
Can I display a button with some picture or icon inside

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " Button <img>1</img> "
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
End With
End With
|
|
318
|
Can I display a button with some icon inside

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " <img>1</img> "
.CellValueFormat(h,1) = 1
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
End With
End With
|
|
317
|
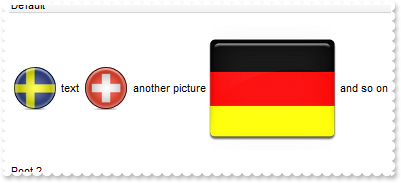
How can I assign multiple icon/picture to a cell

With Grid1
.HTMLPicture("p1") = "c:\exontrol\images\zipdisk.gif"
.HTMLPicture("p2") = "c:\exontrol\images\auction.gif"
.Columns.Add "Default"
With .Items
h = .AddItem("text <img>p1</img> another picture <img>p2</img> and so on")
.CellValueFormat(h,0) = 1
.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
.ItemHeight(h) = 48
.AddItem "Root 2"
End With
End With
|
|
316
|
How can I assign an icon/picture to a cell

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.ItemHeight(h) = 48
.AddItem "Root 2"
End With
End With
|
|
315
|
How can I assign multiple icons/pictures to a cell

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Default"
With .Items
h = .AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ")
.CellValueFormat(h,0) = 1
End With
End With
|
|
314
|
How can I assign multiple icons/pictures to a cell

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellImages(h,0) = "1,2,3"
End With
End With
|
|
313
|
How can I assign an icon/picture to a cell

With Grid1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.CellImage(h,0) = 1
.CellImage(.InsertItem(h,,"Child 1"),0) = 2
.CellImage(.InsertItem(h,,"Child 2"),0) = 3
.ExpandItem(h) = True
End With
End With
|
|
312
|
How can I get the handle of an item based on the handle of the cell

With Grid1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.CellItem(.ItemCell(h,0))) = True
End With
End With
|
|
311
|
How can I display a button inside the item or cell

With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = " Button 1 "
.CellHAlignment(h,1) = 2
.CellHasButton(h,1) = True
.CellButtonAutoWidth(h,1) = True
h = .AddItem("Cell 2")
.CellValue(h,1) = " Button 2 "
.CellHAlignment(h,1) = 1
.CellHasButton(h,1) = True
End With
End With
|
|
310
|
How can I change the state of a radio button

With Grid1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = True
.CellRadioGroup(h,1) = 1234
.CellValue(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = True
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
End With
End With
|
|
309
|
How can I assign a radio button to a cell

With Grid1
.MarkSearchColumn = False
.SelBackColor = RGB(255,255,128)
.SelForeColor = RGB(0,0,0)
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Radio 1"
.CellHasRadioButton(h,1) = True
.CellRadioGroup(h,1) = 1234
.CellValue(h,2) = "Radio 2"
.CellHasRadioButton(h,2) = True
.CellRadioGroup(h,2) = 1234
.CellState(h,1) = 1
End With
End With
|
|
308
|
How can I change the state of a checkbox

With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Check Box"
.CellHasCheckBox(h,1) = True
.CellState(h,1) = 1
End With
End With
|
|
307
|
How can I assign a checkbox to a cell

With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Check Box"
.CellHasCheckBox(h,1) = True
End With
End With
|
|
306
|
How can I display an item or a cell on multiple lines

With Grid1
.ScrollBySingleLine = True
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "This is bit of text that's shown on multiple lines"
.CellSingleLine(h,1) = False
End With
End With
|
|
305
|
How can I assign a tooltip to a cell

With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "tooltip"
.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell"
End With
End With
|
|
304
|
How can I associate an extra data to a cell
With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellData(h,1) = "your extra data"
End With
End With
|
|
303
|
How do I enable or disable a cell

With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellValue(h,2) = "Cell 3"
.CellEnabled(h,1) = False
End With
End With
|
|
302
|
How do I change the cell's foreground color

With Grid1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellForeColor(h,1) = RGB(255,0,0)
End With
End With
|
|
301
|
How do I change the visual effect for the cell, using your EBN files

With Grid1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellValue(h,1) = "Cell 2"
.CellBackColor(h,1) = &H1000000
End With
End With
|